Webhooks Overview
This guide focuses on explaining how GETTRX One enable real-time event notifications for applications, customers, payments, and more. By integrating webhooks, you can automate responses to specific events, enhancing efficiency and user experience.
Webhooks in GETTRX One provide real-time event notifications, allowing your system to automatically respond to key events such as application updates, payment requests, refunds, and more. Instead of constantly polling for changes, webhooks enable you to receive instant updates, improving efficiency and automation.
By subscribing to specific webhook events, you can track important actions like merchant onboarding, transaction status changes, and customer account modifications. To ensure security, all webhook payloads are signed, and you can verify their authenticity using a signing key.
Use this guide to set up, manage, and secure your GETTRX One webhooks for a seamless integration experience.
Getting Started with Webhooks
Access the Developer Portal
- Log in to your GETTRX One Portal account.
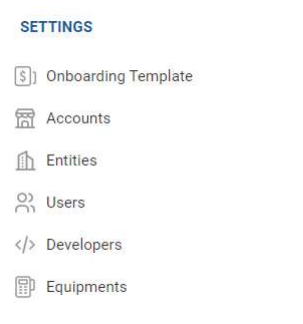
- Navigate to the Developers section in the left-hand sidebar.

Enable Webhooks
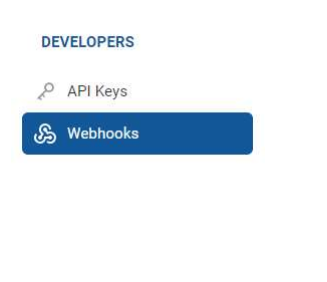
- In the Developers page, click Webhooks in the sidebar.

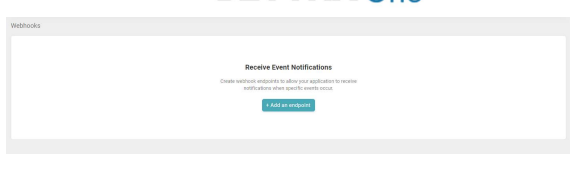
- Click Add an Endpoint to create a webhook endpoint.

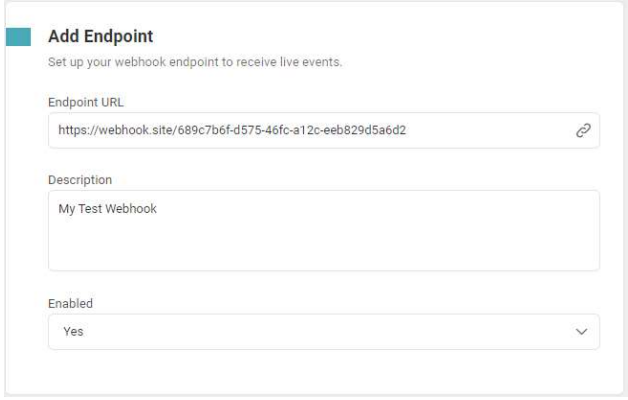
Configure the Endpoint
- Specify the Endpoint URL where GETTRX One will send event notifications. For testing, you can use tools like Webhook.site
- Set Enabled to 'Yes.'

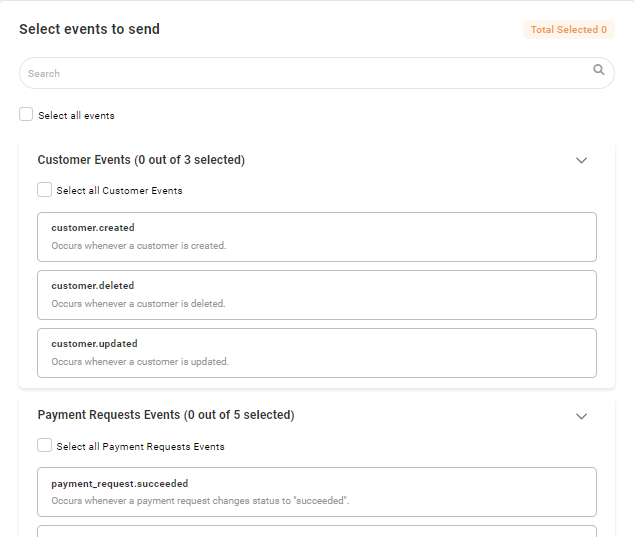
- Select the events you want to receive. You can choose from various event categories listed below.

Verifying Webhook Signatures
To ensure the security and authenticity of webhook events, GETTRX One signs all webhook payloads using a secret signing key. By validating the webhook signature, you can confirm that incoming requests are genuinely from GETTRX One and have not been altered.
How to Generate the Hash to Match the Signature
Follow the steps below to verify webhook requests using the provided x-webhook-signature header:
-
Retrieve the Signing Key
You will need your signing key, which can be found in your GETTRX One developer settings.
-
Extract the Signature from the Request Header
The webhook request includes an
x-webhook-signatureheader containing:- A timestamp (
t) - A hashed signature (
v0)
- A timestamp (
The signature format follows:
t=timestamp,v0=signature_hash
const signingKey = "YOUR_SIGNING_KEY";
const crypto = require("crypto");
const signature = request.headers["x-webhook-signature"];
const splitSignature = signature.split(",");
const gettrxSignature = {
t: +splitSignature[0].split("=")[1],
v0: splitSignature[1].split("=")[1]
};
const timestamp = gettrxSignature.t;
const body = request.body;
const unsignedPayload = `${timestamp}.${JSON.stringify(body)}`;
const hmac = crypto.createHmac('sha256', signingKey);
hmac.update(unsignedPayload);
const generatedSignature = hmac.digest('hex');
if (gettrxSignature.v0 === generatedSignature) {
console.log("Signature match!");
} else {
console.log("Signature does not match!");
}Compare the Generated Signature with the GETTRX Signature
- If the generated signature matches the v0 value from the request, the webhook is valid.
- If the signature does not match, reject the request to prevent processing unauthorized webhooks.
GETTRX One provides a robust selection of events across several categories. Below is a summary to help you decide:
Application Events
Receive alerts to the status of a merchant's application from created to boarded: Application Events
Payment Request Events
Track payments as they move through their lifecycle: Payment Request Events
Payment Method Events
Monitor updates to customer payment methods: Payment Method Events
ACH Return and Correction Notice Events
Monitor return codes and correction descriptions ACH returns : ACH Return and Correction Notice Events
Refund Events
Get notified about refund statuses: Refund Events
Customer Events
Stay informed about changes to your customers: Customer Events
Setup Events
For merchants with recurring payments or future charges, track setup intents: Setup Events
Updated 8 months ago