Initialize and Mount the WebElements
GETTRX WebElements support two types of WebElements. You can use these WebElements together for a complete checkout solution or separately, depending on your specific checkout needs and user experience goals.
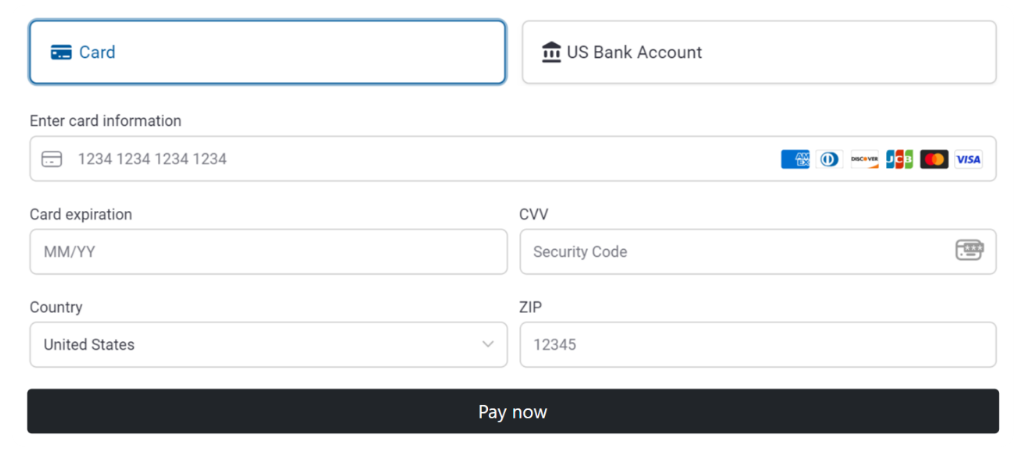
The Payment WebElement is designed for comprehensive payment processing, offering customizable fields to collect payment details securely.

The Express Checkout WebElement streamlines the payment experience by allowing users to quickly complete transactions with minimal input.


Initializing a Web Element
To initialize a webElements you must call the create method on the WebElementGroup and pass the web element type that you want to initialize as well as any the initialization options desired.
Create Method
webElementGroup.create(webElementType, options)Parameters
Parameter | Required/Optional | Type | Description |
|---|---|---|---|
type | required | string | Available options are:
|
options | optional | object | The options parameter allows you to customize the Web Element. Refer to each Web Element for details on the available options that can be used For details on the available options for "Payment Web Element refer to the Payment Web Element Options Page For details on the available options for "Express Checkout Web Element refer to the Express Checkout Web Element Options Page |
Mounting a Web Element in the UI
Once the web element is created, the next step is to mount it on your UI. Use the mount method to render the web element in your UI.
Mount Method
paymentWebElement.mount(cssSelector)Parameters
| Parameter | Required/Optional | Type | Description |
|---|---|---|---|
| cssSelector | required | string | CSS selected that identifies a unique element in your DOM in which the iframe containing the web element will be rendered (e.g. #payment-form) |
Initialization & Mounting Examples
The following example initializes a web element group, then creates a payment web element, and finally mounts it in the DOM.
// Initializing web Element Group
const webElementGroup = gettrx.webElements({
mode: 'payment',
currency: 'usd',
amount: 10.99,
paymentMethodTypes: ['card','us_bank_account'],
});
// Creating a Payment Web Element
const paymentWebElementOptions = {
layout: 'tab',
wallets: {
applePay: 'auto',
googlePay: 'auto'
}
};
const paymentWebElement = webElementGroup.create("payment", paymentWebElementOptions)
// Mounting the Payment Web Element in DOM
paymentWebElement.mount('#payment-element');Updated 8 months ago
Review the Payment and Express Checkout Web Elements in more detail, and learn how to use these to tokenize payment methods